- Client : LLoyds Bank
- Category : Financial sector, Banking
LLoyds Bank Foundation
The Challenge
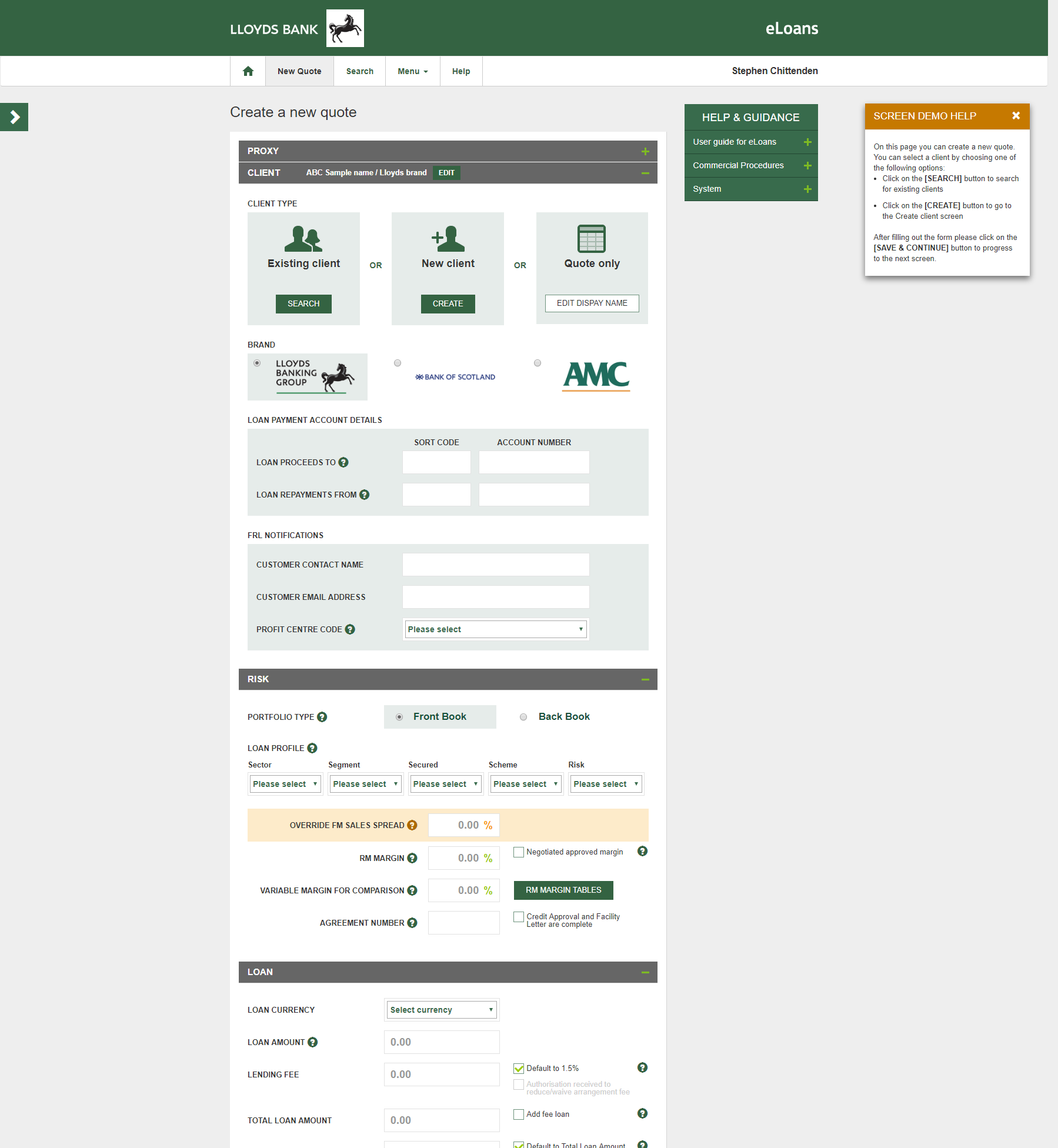
Lloyds Bank asked us to design and implement a modern, tablet friendly, yet conservative interface and experience for their E-loans software. The user-friendliness was really important to make sure long forms and various parameters can be filled in quickly and easily, auto-populating fields where possible. The validation of these forms was a key factor as well, to make sure incorrect infomation can not be submitted, and any errors are highlighted clearly making the adjustments and changes very easy to make.
Solution
To meet the requirements we have designed and implemented a custom frontend interface using Bootstrap, LESS, Bower and Gulp. We have also used various solutions to meet the requirements of an intuitive user experience by implementing the following features:
- DatePicker for date fields
- Typeahead autocomplete for form fields
- Custom jQuery solutions for autocompleting fields based on business logic
- jQuery sliders and message windows
- Advanced number validation with shortkeys
- Robust validation system for all forms
The legacy browser compatibility was key as well (especially IE8+), keeping the tablet friedliness and touch compatibility at the same time which we managed to tackle.
Key features
- jQuery
- Bootstrap
- LESS
- Bower
- Gulp